
新型コロナウイルスの蔓延でオンラインマラソンやソロランが増える中、ARトロフィーやARメダルがあったら盛り上がるかなと以前から想像だけで終わっていたことがついに実現しました。石川県のお絵かきランナーさんが、AR トロフィーをぜひとも使ってみたいとのご要望をうけ、新年に作ってみたその過程を今後の参考としてここに残しました。
スポンサードリンク
ARトロフィー完成までの流れ
twitterタイムラインでやりとりされた、ARトロフィー完成までの流れをまとめました。
デジタルトロフィー時代
月桂冠でARに初挑戦
デジタルトロフィーをARにアップデート
石川県のランナーさんからARご利用の提案
ソロランが多い自分より、グループランで楽しんでいて顔マラソンランナーとして地域活性化にもなっているmotoiさんにARトロフィーをご利用いただこうと、次に紹介する石川県顔マラソンARトロフィー計画がはじまりました。
ARトロフィーの可能性
新型コロナウイルスの蔓延で、マラソン大会やスポーツイベントが相次いで中止になる中、それでも諸事情でマラソン大会を開催したい。そんな理由からオンラインマラソンに注目が集まっているが、本来は完走直後に手渡されすぐにセルフィーができた完走メダルだが、オンラインマラソンとなるとメダル郵送が到着するまで1週間は見なければならず、完走直後の達成感や凝ったランウェアの披露したいテンションも1週間後ではだいぶテンションが落ちてしまうだろう。そんなときに大会アプリからURLが届き、完走直後にセルフィーが撮れ記念にもなるARトロフィーには、「Withコロナ時代」に合ってる記念品授受のカタチとして可能性を感じる。

金沢ランナーさん側からのレポート
このARトロフィーのコラボは、金沢ランナーさん側からのレポート取り組みの詳細が紹介されています(下記リンク参照)。金沢の街お越しとしてランニングとGPSアートを最大限に発揮されていて、読んでとても感動的だ。金沢の街の素晴らしさにも驚く。昔のままの姿が残っている日本情緒あふれるこんな街を僕も走ってみたいです。
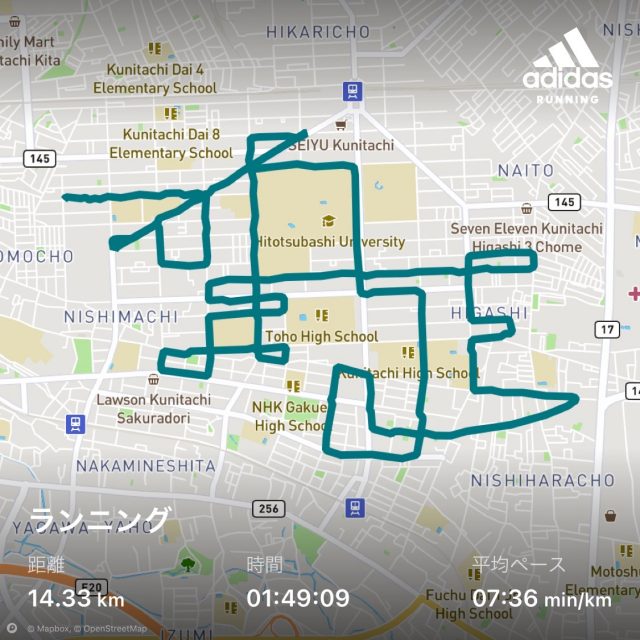
国立市を振り返る
こういったことを僕が住んでいる国立市でもやりたいが、ここまで歴史的な史跡がないし…うーん。ただ、とてもヒントになるレポートだ。歴史的建造物がなくても「GPSの街」というだけで十分楽しいと思う。国立市はこれでいこう。勝手に(笑)。

国立市、ゴミがめったに落ちてない綺麗な街だが、金沢の情緒あふれる風景には…。

AR完走ゲートもあります
トロフィー以外にもARを使ったランニングの楽しみとして「AR完走ゲート」という拡張現実エフェクトも作りました。それについては下記リンクをみてください。
完成品はこちら
言葉より体験ということで、はじめに完成品からみてみましょう。下のリンクからInstagramを開いてARトロフィーを試してみてください。
現在、このエフェクトをPCで閲覧できません。スマホでリンクをクリックしてください。
ARトロフィーの特徴
- タップした場所に(テーブルや地面などの平面)現れる
- 二本指でピンチすると大きさ変更や角度調整できる
- タップすると6種類のトロフィーに切り替わる
ARトロフィーの作り方
このARトロフィーの作り方について解説します。専門的な分野なので興味がある方のみ参考になれば幸いです。意外と思われますが、InstagramとfacebookはSNSとして有名ですがARを閲覧方法としても高いシェアを持ったプラットフォームになっています。
使用アプリ
- GPS Visualizer(GPXデータをSVGに変換)
- adobe Illustrator(SVGデータの微調整)
- adobe Photoshop(3Dマッピング画像の編集)
- Blender(3DCGモデリング)
- SparkAR(ARオーサリング)
- Instagram、facebook(AR閲覧プラットフォーム)
手順概要
- GPXデータをSVGに変換
- SVGをBlenderに読み込み
- 3Dモデリングと微調整
- マテリアル作り
- OBJ書き出し
- SparkAR読み込み
上記の手順を下から詳しく解説いたします。とても専門的な分野なので興味がある方のみご参考になれば幸いです。
スポンサードリンク
1)GPXデータをSVGに変換
- ランアプリやMapアプリからGPXデータを書き出し
- GPXデータをGPX VisualizerでSVGに変換
- Illsutratorで開き、不要な部分を削除しSVG保存
BlenderはSVGを直接読み込めるが、Dimention利用の場合はaiに変換する必要がある。どのみち①クリーンなSVG、②aiデータ、の2つを保存しておけば安心だ。
上記3工程はadobe Illustrator上でアクション化できる。始めに主線パスを選択し、アクションボタンで「ai」「aiアウトライン」の2つのフォルダに格納されるアクションで、ワンボタンで実行できる。
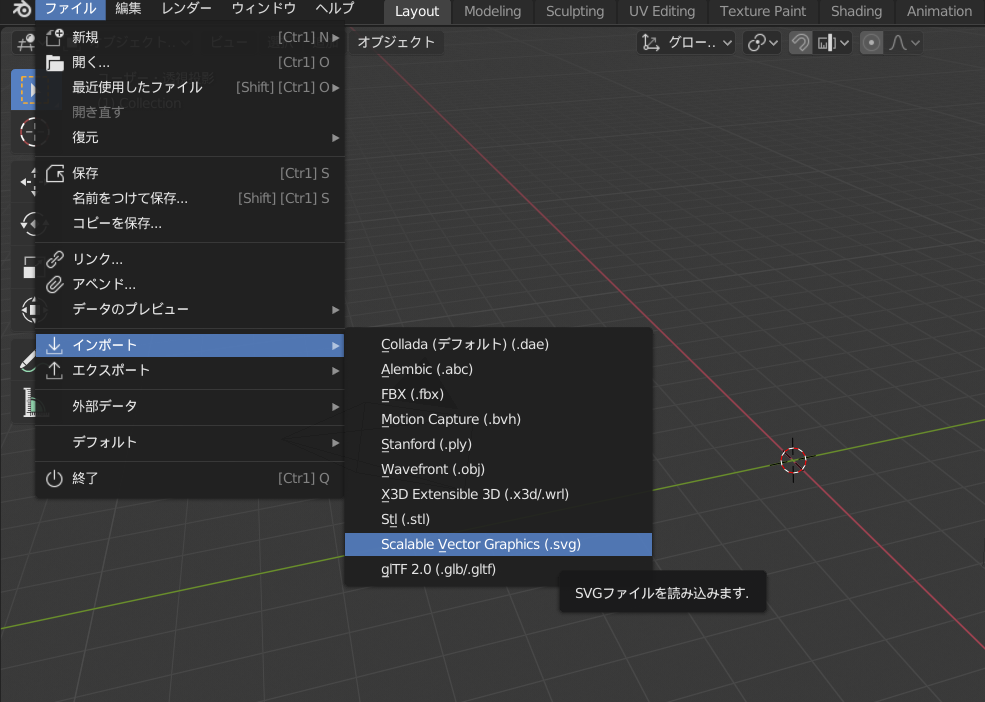
2)SVGデータをBlenderに読み込み
ファイル > インポート > Scalable Vector GraphicsからSVGを直接インポートできる。Blenderがない場合は後述のDLボタンからどうぞ。
- Blender起動
- ファイル > インポート > Scalable Vector Graphics(SVG)
- インポートデータはとても小さすぎるので、サイズを10倍に拡大(この時、Z軸も含んで拡大すること。でないとZ幅が潰れる)
- 原点がずれているので、オブジェクトモードで 画面左「オブジェクト」> 原点を設定 > ジオメトリを原点に移動 を選択

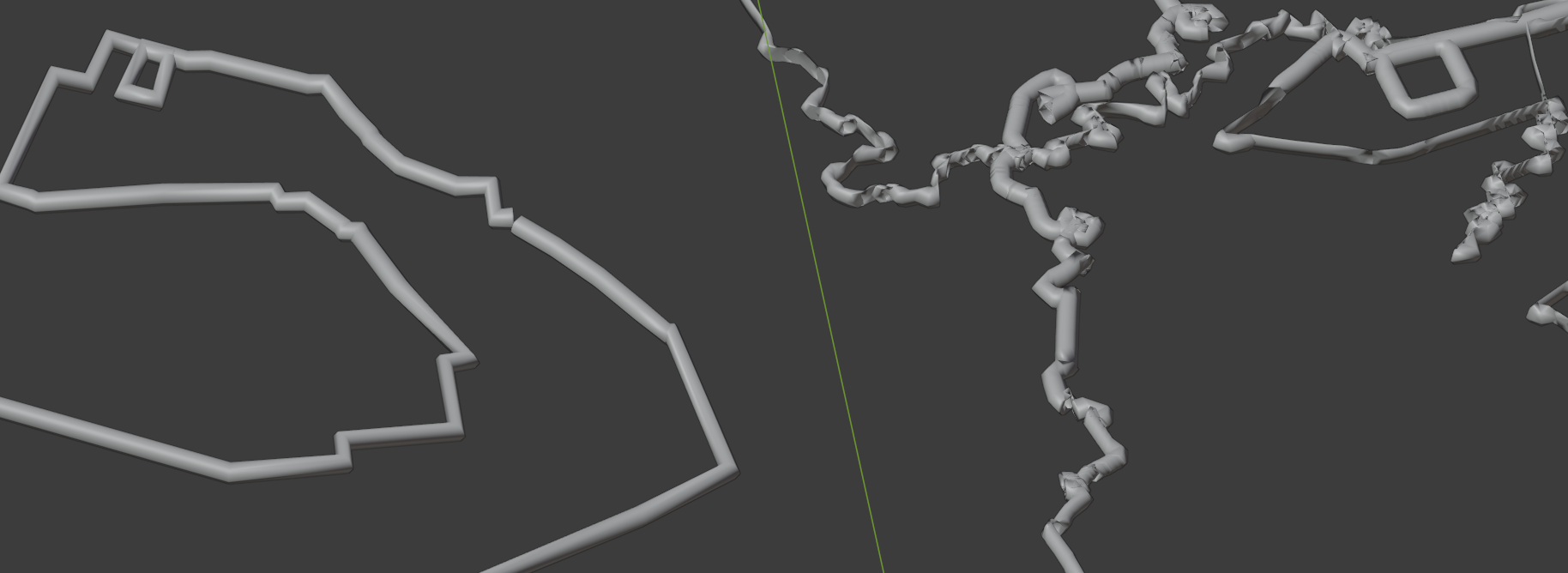
ポイントが多すぎてBlenderで不具合が出る場合
GPXのルートデータが複雑すぎて3Dソフト側に読み込んだ際、立体がねじれたり不具合がでることがある。曲がり角=ウェイポイントの多さというよりも、ポイント同士の密接しすぎると図として破綻してしまうようだ。

ねじれないよう以下の点に注意
- GPXルートの曲がり角(ポイント)同士は近すぎないように単純化し削減すること
- 図の特徴を損なわない程度に点をできるだけ減らすこと(adobe Illustratorのパス単純化ツール等で)
- 余計な点は削除
- ベジェ曲線はないほうがいい
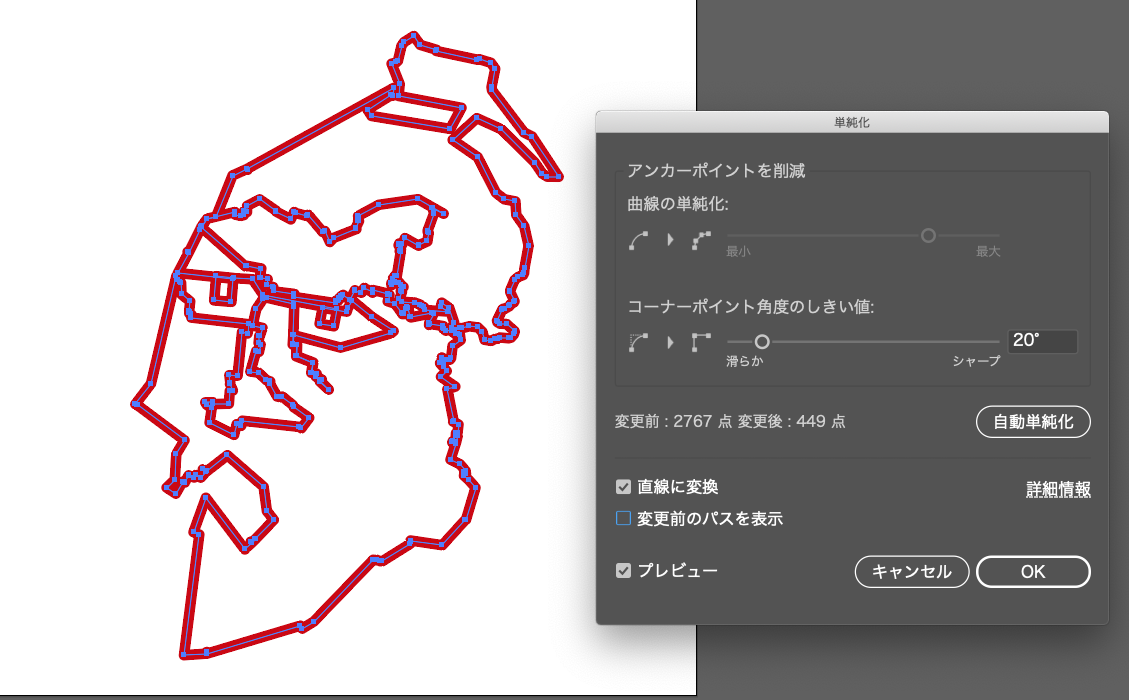
adobe Illustratorのパス単純化方法
オブジェクト > パス > 単純化 で実行でき、その際現れたパレットの「…」マークで図のようなオプションパレットが表示され詳細を調整できる。参考に、今回のトロフィー例でのお勧め設定は以下の通り。

- コーナーポイント角度のしきい値:20°
- 直線に変換
- 最後は、これでもねじれるので、目視で重複点を削除
スポンサードリンク
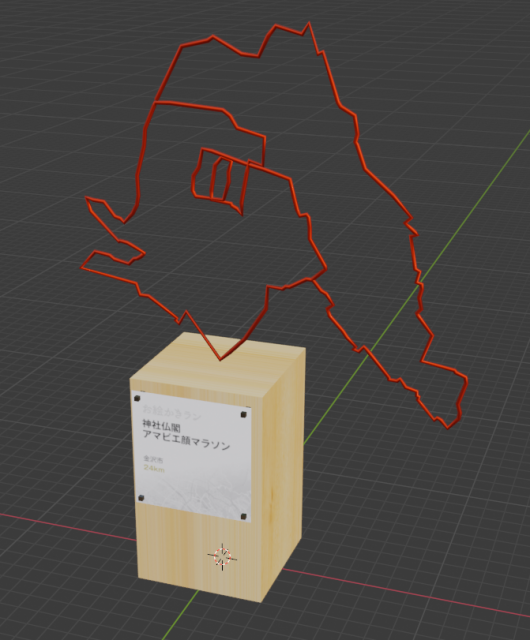
3)Blenderで3Dモデリング
SVGインポート直後は小さすぎて見えない。10倍ほど拡大して3Dモデリング作業に入ろう

手順
- ショートカット「s, 100」を押してスケール100倍に(GPXからSVG変換したデータは小さすぎるので)
- インポートしたSVGパスを選択
- プロパティ>オブジェクトデータ(緑ペジェicon)>ジオメトリ>深度>0.001 m、解像度>1)⚠️ポリゴンでは不可
- 左上メニュー>オブジェクト>フラットシェード ⚠️これをしなくてもSparkARで問題なかった
- 左上メニュー>オブジェクト>変換(convert to)>カーブからメッシュに変換(mesh from curbe)⚠️これをしなくてもSparkARで問題なかった
- マテリアルプロパティーでメタル調のマテリアル設定をする(メタリック:1、スペキュラー:0.7くらい)⚠️スペキュラーはSparkAR上で無効になるので要再設定
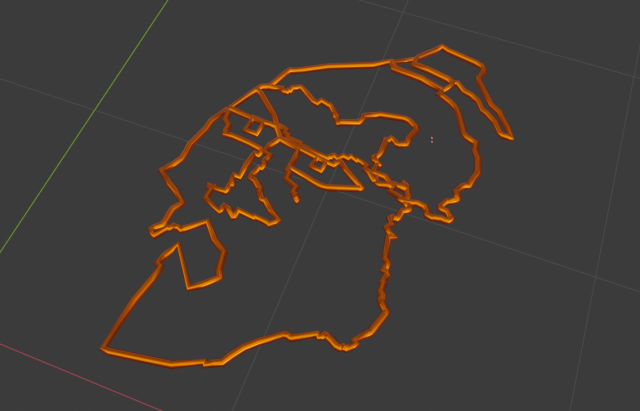
プレート状のトロフィーにする場合
番外編として、チューブ状のトロフィーではなく、この画像のようにプレート状にしたい場合の方法です。角度によっては形状がみにくいのが難点だが、ずっしり重量感がある仕上がり。

線幅をつけアウトライン化
後のBlenderではメタル部分をチューブ状に押し出しするので、アウトラインは不要だが、念のためにアウトライン化し平面押し出しするためのアウトライン化も説明しておく。
- GPXデータをGPX VisualizerでSVGに変換
- SVGをIllsutratorで開き、不要な部分を削除
- パスを8pxほどの太さにし、アウトライン化
- SVG(またはaiデータ)として別名保存
Blenderで押し出し方法
- ファイル > インポート > SVG でBlenderにインポート
- 編集モードで、aキーで全選択 > 右クリック > スプラインタイプ > 多角形(これで頂点が少し簡略化され、これをしないと後の押し出しで不具合が起こる)
- モディファイアプロパティー > モディファイアを追加 > ソリッド化 > 幅0.005m(5mm)
スポンサードリンク
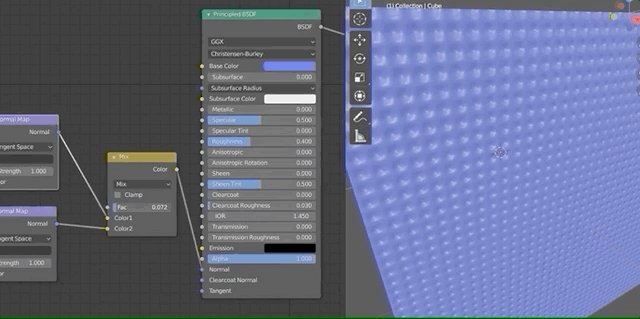
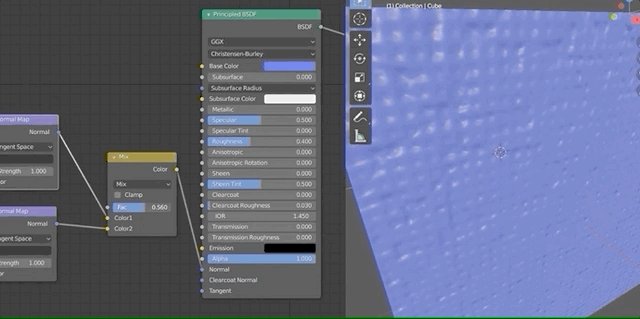
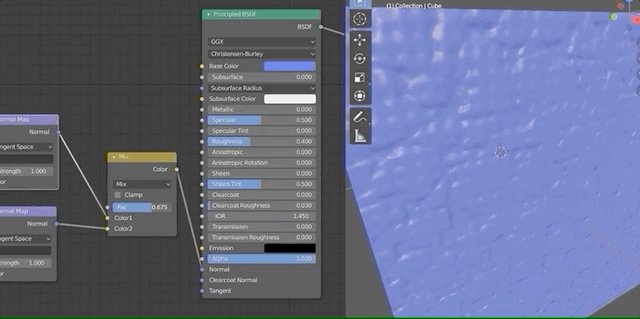
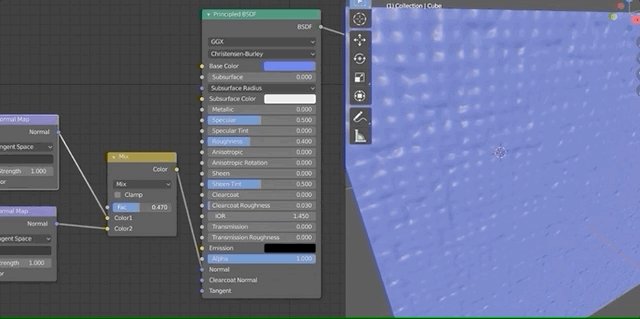
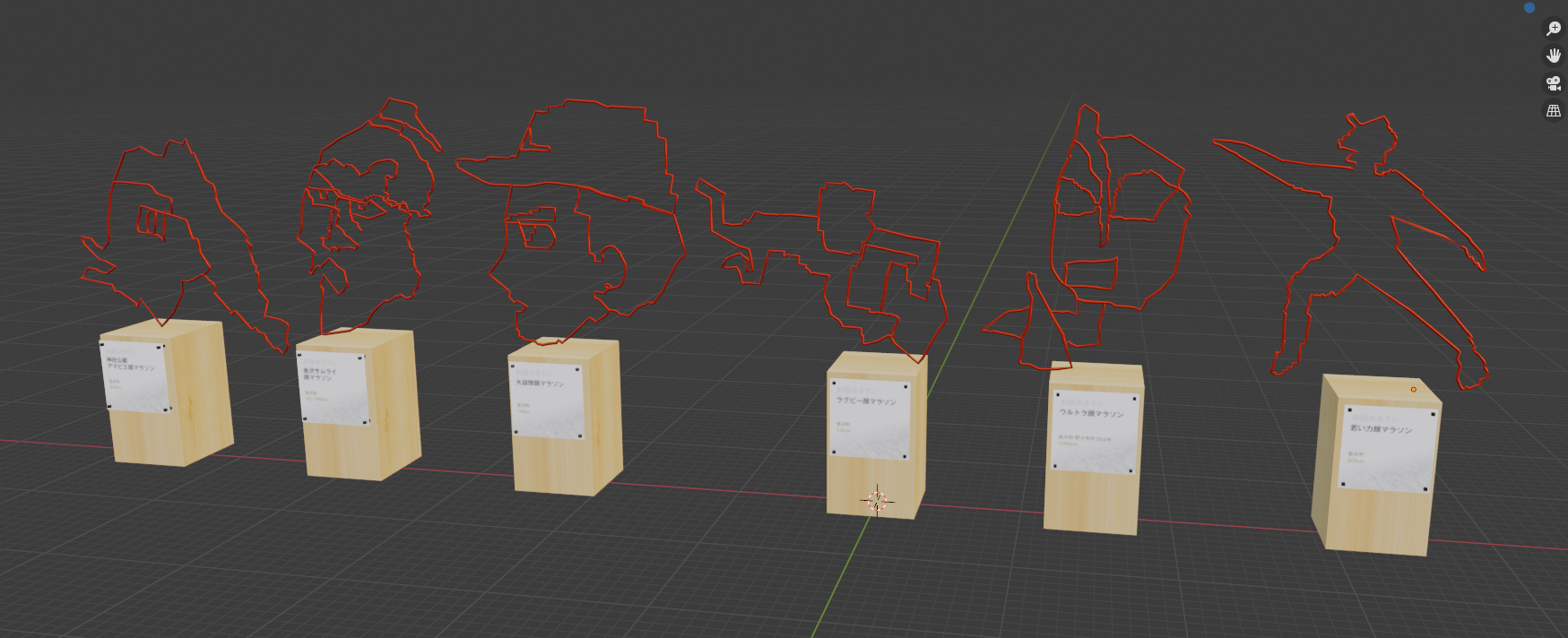
4)マテリアル作り
トロフィー本体のメタリックと釘のメタリック素材以外は、下記2つのイメージマッピングを使っている。
ノードによるマッピング
- 土台に木目テクスチャをイメージマッピング
- その上に配置したプレートに作品名をイメージマッピング

土台の木目テクスチャに作品名を合成したい
そうしたいが、今のところ方法が見つからないので、作品名はプレート化しそれぞれ分けた。

木目の土台に距離のレリーフを入れたいが現在研究中。ノードにMIX RGB、シェードMIXというのがあるらしく、二つ以上のテクスチャを合成を試したがうまくいかなかった。オーバーレイのできる合成方法を研究中。最後はUVマッピングしなかないと思い始めている。

5)OBJ書き出し
ワールドにたくさんのオブジェクトを同時に作っているので、選択したOBJだけを書き出すようにする。
- 書き出したいオブジェクトの選択
- Blenderのメニュー > ファイル > 書き出し > OBJ > 選択したオブジェクトのみ > 書き出しボタン

スポンサードリンク
6)SparkARでの作業
作業概要は以下の通り
- プレーンな「ワールドAR系プロジェクト」の新規作成
- 全アセット読み込み
- Sceneパネルの「Plane tracker > Plaser」レイヤーに全オブジェクトを配置
- マテリアルの微調整(メタリック素材のスペキュラー付けが中心)
- タップするたびにオブジェクトを変更するパッチエディターを作成
- 表示テスト
- icon(480 x 480px)、とデモ動画作成(テストURL使用)
- 申請(10日ほどで許可がでる)
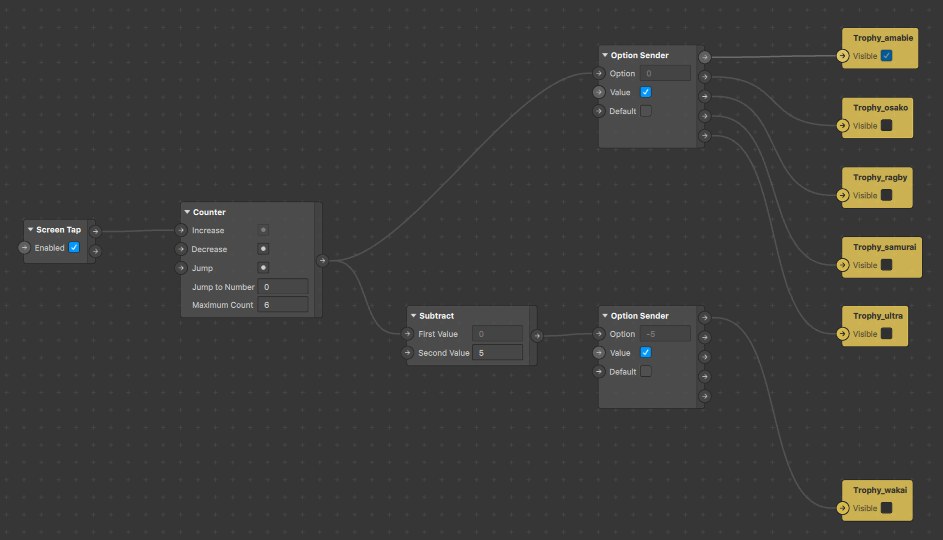
タップで3Dオブジェクト表示切り替わるパッチ
このパッチは比較的簡単だ。このようなパッチ配置図になる。今回は6種類のオブジェクトの表示を切り替えしているが、10個までならこの図の若干のカスタマイズで行なえる。

参考にした動画
さらにエフェクトを加えるなら
今後アップデートするとしたら、このような仕様変更が考えられそうだ。
- 紙吹雪が舞う
- ランニング3Dオブジェクトが現れる
- トロフィー色(マテリアル)が切り替わる
- 顔認証で月桂冠表示
- 掌に表示
スポンサードリンク
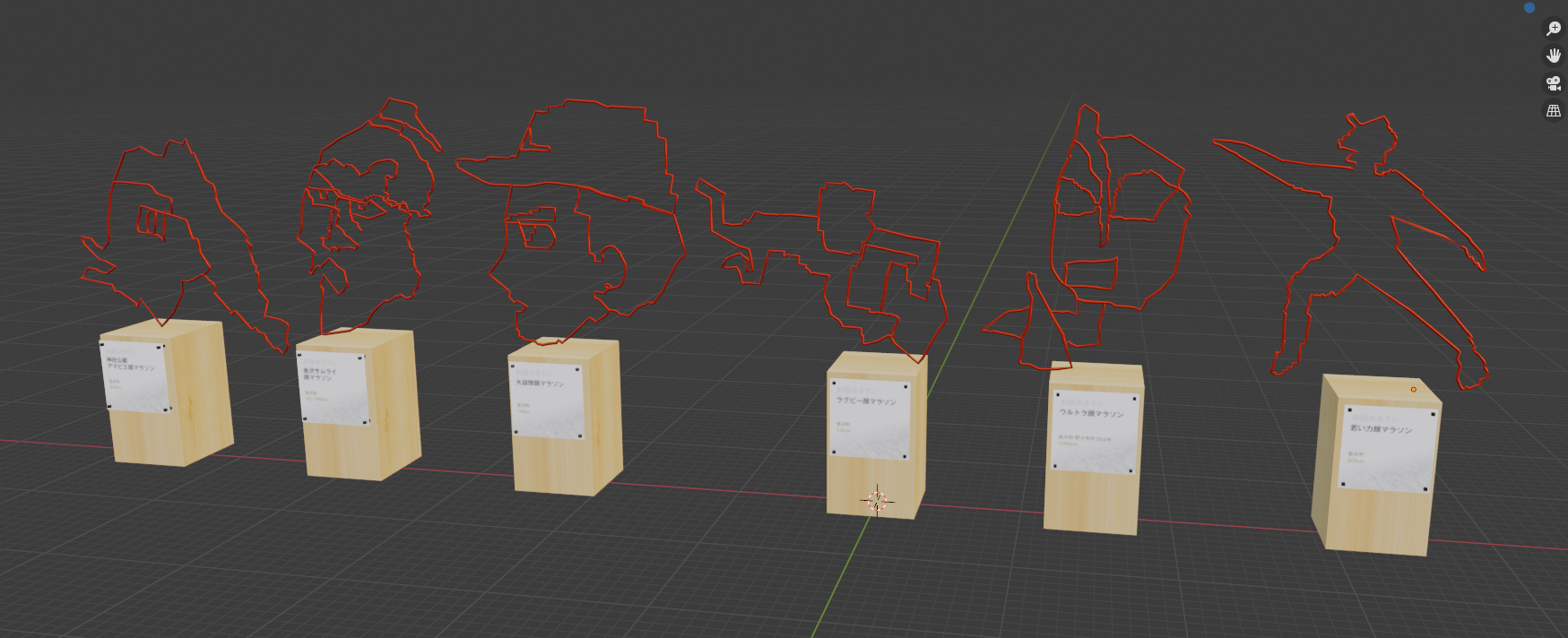
完成品
Instagram用とfacebook用があります。ご利用のSNSで完成品を試してみてください。
現在、このエフェクトをPCで閲覧できません。スマホでリンクをクリックしてください。
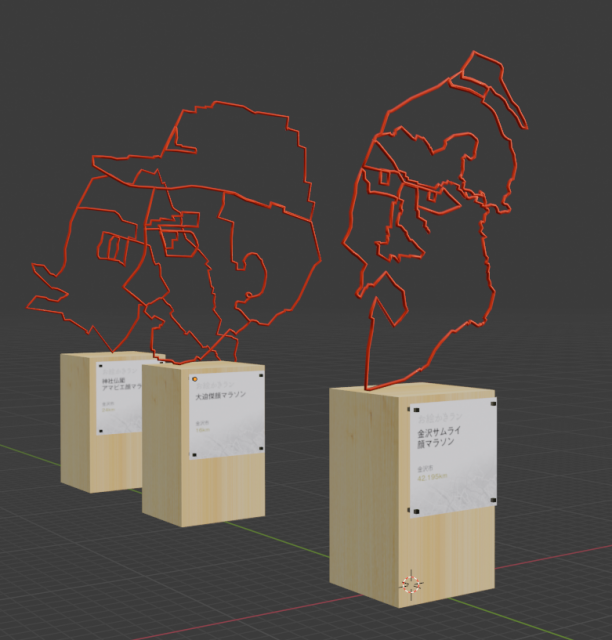
石川県顔マラソントロフィー
スマホカメラでテーブルの上や床などの平面を写すと、ARトロフィーが表示されるカメラエフェクト。画面タップで6種類のトロフィーに切り替わります。

GPSランナー完走トロフィー
こちらはとても単純でシンプルなデザインのランナー型トロフィー。コースの種類を問わず、GPSランやお絵かきランに広く汎用的に使えるようにデザインしました。オンラインマラソンやソロランなどにも使っていただければ嬉しいです。

Instagram用
facebook用
facebookは今のところできないが、InstagramだとこのARエフェクトをインスタ上で保存できるので、一覧から呼び出すことができるので便利。facebookはアプリから呼び出せずURLがないとエフェクトを呼び出せないので、さっと使いたい時に不便だ。


 ishikawasan-gpsart.com
ishikawasan-gpsart.com
 www.mojigumi.com
www.mojigumi.com